Digitalisierung ist in aller Munde. Sie verändert nicht nur was, sondern auch wie wir arbeiten – und so auch wie wir zusammenarbeiten! Speziell zur Unterstützung von Teams stehen zahlreiche digitale Tools zur Verfügung. Du willst du erfahren, welche dich in deinem Studium, im Job oder auch in deinen privaten Projekten unterstützen können? Hast du schon mal von slack oder Trello gehört? Möchtest du Wissen, wie wir in Zukunft als digitale Nomaden von jedem beliebigen Ort aus zusammenarbeiten könnten?
Dann klick dich durch diese prezi – oder lese den folgenden Blogbeitrag! Viel Spaß!
1. Computer Supported Cooperative Work

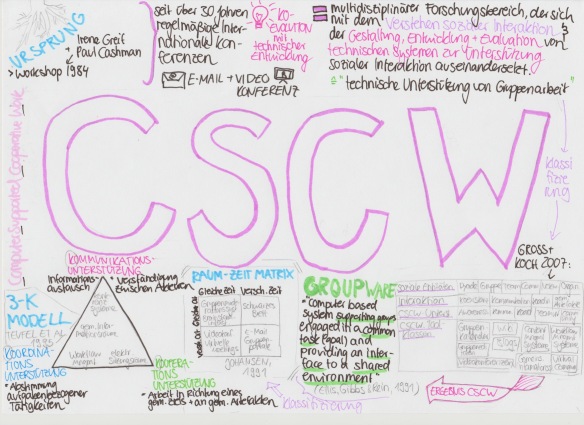
CSCWhat? Der Ursprung eines Forschungsbereichs
Im Jahre 1984 veranstalteten die amerikanischen Computerwissenschaftler Irene Greif und Paul Cashman einen interdisziplinären Workshop Endicott House, Massachusetts der sich mit dem Verstehen und der Unterstützung von Kollaboration durch technische Systeme auseinander setzen sollte. Im Zuge dieses Workshops prägte sich der Begriff CSCW – Computer Supported Cooperative Work. Seit dem finden regelmäßige internationale Konferenzen zu CSCW statt.
Computer Supported Cooperative Work: technische Unterstützung von Gruppenarbeit
Heute beschreibt CSCW einen multidisziplinären Forschungsbereich, der sich mit dem Verstehen sozialer Interaktion und der Entwicklung, Gestaltung und Evaluation von technischen Systemen zur Unterstützung dieser auseinandersetzt. Der Fokus des Gebiets bezog sich dabei vorerst primär auf Systeme wie E-Mail oder Videokonferenz. Durch die fortschreitende technologische Entwicklung entwickelten damit einher die CSCW Systeme im Sinne einer Ko-Evolution.

Klassifikation nach Gross und Koch (2007)
Zur Klassifikation von CSCW haben Gross und Koch (2007) eine Systematik nach Unterscheidung folgender vier Aspekte vorgeschlagen: (1) die soziale Entität, von Dyaden über Teams zu ganzen Organisationen, (2)
die Art der Interaktion, z.B. Unterstützung der Koordination, (3) die Art der Unterstützung, wie z.B. Awareness-Unterstützung sowie (4) die daraus entstehenden Toolklassen wie Gruppenkalender oder Blogs vorgeschlagen.
Groups- + Software = Groupware
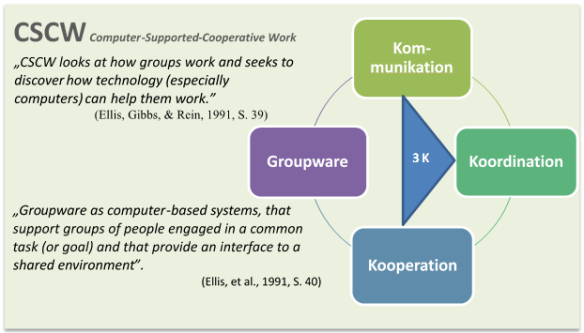
Die aus der CSCW Forschung entstehenden Software, Hardware und Dienste zur Unterstützung von Gruppen lassen sich unter dem Begriff Groupware zusammenfassen. Groupware bezeichnet damit „Computer basierte Systeme zur Unterstützung von Gruppen mit einer gemeinsamen Aufgabe (oder Ziel) mit der Bereitstellung einer Oberfläche für das geteilte Umfeld (Ellis, Gibbs and Rein, 1991).
Ordnung ist das halbe Leben: Klassifikationssysteme

Raum-Zeit Matrix (Johansen, 1991)
Die unterschiedlichen Klassifikationen von Groupware unterscheiden sich in den Dimensionen, anhand derer sie die Tools ordnen. So stellt Johansen (1991) die zweidimensionale Raum-Zeit Matrix vor. Je nach Ausprägung der Dimensionen Raum und Zeit (gleich vs. verschieden) lässt sich aus der entstehenden vier-Felder-Tafel das geeignete Tool zur Unterstützung der Gruppe

3K Modell (Teufel et al., 1995)r Gruppe auswählen
Teufel und Kollegen (1995) wählen in ihrem 3K-Modell die Dimension der Art der Interaktion, die unterstützt wird. Die Verortung der Groupware erfolgt anhand der Frage, ob diese primär Kommunikation, Koordination oder Kooperation unterstützen. Kommunikation beschreibt dabei primär den Informationsaustausch und die Verständigung zwischen Akteuren. Koordination primär die Abstimmung aufgabenbezogener Tätigkeiten, und Kooperation schließlich die Arbeit in Richtung eines gemeinsamen Zieles und an gemeinsamen Artefakten. Groupware Systeme lassen sich je nach Funktion innerhalb des Dreiecks verorten. Teufel et. al. unterscheiden dazu vier verschiedene Systemklassen, die auf der Darstellung erkenntlich sind.
Aber was genau heißt Kommunikation? Welche Probleme können bei der Kooperation auftreten, und wie sind diese zu lösen? Und wie können wir als Gruppe mit Hilfe von Groupware kooperieren? Orientiert am 3K Modell möchte ich im folgenden Artikel auf die einzelnen Aspekte Kommunikation, Koordination und Kooperation näher eingehen.
2. Kommunikation

Definition und Historische Entwicklung der Kommunikation: Von Zeigegeste über Rauchzeichen zu Twitter
Nach Teufel et. al (1995) ist „Kommunikation ist die Verständigung mehrerer Personen untereinander.“ Doch worin liegt der Ursprung der menschlichen Kommunikation? Michael Tomasello, Ko-Direktor des Max-Planck-Instituts für evolutionäre Forschung hat diesen untersucht. Dabei betrachtet er die Ontogenese als Schlüssel zur Phylogenese und beobachtet: Sowohl Schimpansen als auch Kinder im vorsprachlichen Alter nutzen Zeigegesten, um sich miteinander zu verständigen. Daraus leitet er den Ursprung menschlicher Kommunikation in Gesten und Gebärden ab (Tomasello, 2011).
Was motivierte den Menschen, seine Kommunikation zu verfeinern und so komplex auszubauen? Harald Haarmann, deutscher Sprach- und Kulturwissenschaftler, deutet auf die Kooperation des homo socialis. Kommunikation bildet die Grundlage für die folgenden Prozesse der Kooperation und Koordination, wodurch dieser eine besondere Bedeutung zufällt. Die historische Entwicklung der Kommunikation von Trommeln über Telegramme bis hin zu Twitter zeigt diese Infografik.
Ain’t no other Model: die systematische Beschreibung von Kommunikationsprozessen
Fast so alt wie Kommunikation sind die angestellten Überlegungen über systematische Beschreibung von Kommunikation. Bereits Aristoteles schlug 300 v.Chr. eines der ersten Modelle vor. Hand in Hand mit der Evolution der Kommunikationsmittel verlief eine Evolution der Modelle, die mit Hilfe unterschiedlicher Komplexität und Perspektiven Kommunikationsprozesse beschreiben.
Rationale Gesprächsbeiträge: Die Überlegungen des Paul Grice
So beschäftigte sich auch der englische Philosoph Paul Grice mit Kommunikation. Er fragte sich: Wie muss Kommunikation beschaffen sein, um höheren Zielen wie Kooperation dienen kann? Als Logiker lautet seine Antwort: Rational! Er stellte 1975 das Kooperationsprinzip vor, nach dem rationale Gesprächsbeiträge gestaltet werden sollten. Es besagt:
„Gestalte deinen Gesprächsbeitrag so, dass er dem anerkannten Zweck dient, den du gerade zusammen mit deinen Kommunikationspartners verfolgst.“
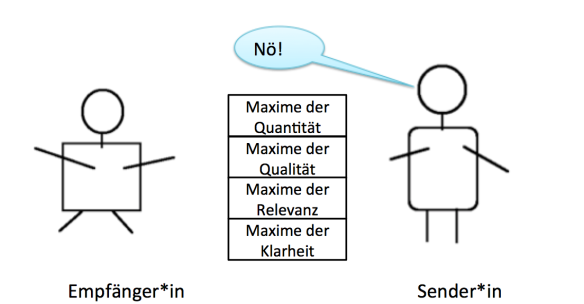
Dazu betrachtet er vier Maximen:
1) Maxime der Quantität
- Mache deinen Gesprächsbeitrag mindestens so informativ, wie es für den anerkannten Zweck des Gesprächs nötig ist.
- Mache deinen Beitrag nicht informativer, als es für den anerkannten Zweck des Gesprächs nötig ist.
2) Maxime der Qualität
- Versuche einen Gesprächsbeitrag zu liefern, der wahr ist.
- Sage nichts, wovon du glaubst, dass es falsch ist.
- Sage nichts, wofür du keine hinreichenden Anhaltspunkte hast
3) Maxime der Relevanz
- Sage nichts, was nicht zum Thema gehört, wechsle nicht das Thema.
4) Maxime des Stils/der Modalität
- Vermeide Unklarheit.
- Vermeide Mehrdeutigkeit.
- Vermeide unnötige Weitschweifigkeit.
- Vermeide Ungeordnetheit
Oder kürzer ausgedrückt: „Sage nur, was informativ, wahr und wichtig ist, uns sage dies klar und deutlich.“
Eine Frage, die im Zusammenhang des Seminars spannend ist: Wie könnten Denkwerkzeuge dabei unterstützen, diese Maximen einzuhalten? Während es bei Nutzung von SMS noch eine Zeichenbegrenzung gab, lädt WhatsApp zur Ausführlichen Schilderung von Sachverhalten ein, was der ersten Maxime widersprechen könnte. Der Reiz von Twitter mag wiederum gerade an einer wieder eingeführten Zeichenbegrenzung liegen?
Kommunikation im Unternehmen: Von Ketten, Sternen und Netzwerken
Als Grundlage jeglicher Koordination und Kooperation ist Kommunikation auch in Unternehmen von großer Bedeutung. Darüber hinaus erfüllt sie neben der Informations- eine Motivations- und Kontrollfunktion und befriedigt soziale Bedürfnisse.

typische Strukturmuster der Kommunikation in Unternehmen nach von Rosenstiel (1980)
In der Organisationspsychologie nimmt die etrachtung von Kommunikationsstrukturen in Unte
rnehmen demnach eine besondere Rolle ei. Lutz von Rosenstiel (1980) unterscheidet drei wesentliche Strukturmuster unterscheiden: (1) die Kettenstruktur, (2) die Rad- oder Sternstruktur, und (3) die Voll- bzw. Totalstruktur.
Die Kettenstrukturzeichnet sich durch unidirektionale Weitergabe an einen Empfänger aus. Das Rad/Stern wird geprägt durch eine Führungsperson oder Gruppenleiter, der eine zentrale Rolle einnimmt. Wenn alle Gruppenmitglieder direkt miteinander kommunizieren handelt es sich um eine Vollstruktur. Davon beeinflusst wird Geschwindigkeit und Präzision der Kommunikation, Herausbildung einer Führerrolle sowie die Zufriedenheit der Mitglieder.
“be less busy: slack”
Die Groupware slack verspricht durch real-time Messaging, Archivierung und Suchfunktion in einem jegliche Kommunikation moderner Teams an einem Ort zusammenzubringen. Unterhaltsam erklärt wird dies von den Gründern selbst hier.
Die Applikation für den Desktop sowie mobile Geräte bietet einen Chatroom für Teams, der durch einzelne Kanäle für eigene Themen strukturiert wird. Darüber hinaus gibt es die Möglichkeit der Direktansprache einzelner Teammitglieder sowie Direktnachrichten. Die Suchfunktion vereinfacht das Finden relevanter Informationen oder hochgeladener Inhalte. Slack zeichnet sich durch multiple Möglichkeiten der Verknüpfung mit anderen Groupware Diensten wie Dropbox, Google Calender oder Google Docs aus. Bei der Erstellung dieser unterstützen sehr hilfreich und anschaulich Tutorials sowie der „slackbot“ Help-Chat. Sobald man sich einmal durch das Einrichten der benötigten Verknüpfungen zu anderen Diensten gearbeitet hat belohnt Slack mit einer überzeugenden Lösung zur Konzentration jeglicher Kommunikation.

Nutzung von slack innerhalb einer Lerngruppe
3. Koordination

Beispiele erfolgender Kommunikation sind in unserem Alltag leicht erkennbar. In welchen Situationen wird die Bedeutung von Koordination besonders deutlich? Hier hilft es, sich zwei Trapezkünstler vorzustellen, der Absprung von dem Trapez muss haargenau auf die Bereitschaft zum Fangen des Partners abgestimmt sein. Er muss sich sowohl an der richtigen Position befinden, als auch genau den Moment abpassen. Mit diesem Bild im Hinterkopf wird die Bedeutung von Koordination schnell erkenntlich: Koordination beschreibt das Management von Abhängigkeiten zwischen Aktivitäten die zur Zielerreichung führen (Marlone & Crowston, 1994).
“Managing dependencies between activities”
Welche Arten von Abhängigkeiten können dabei auftreten? Marlone und Crowston (1995) unterschieden drei Mechanismen:
(1) Die Erzeuger-/Verbraucher-Abhängigkeit
Das Ergebnis einer Aktivität wird für die nächste benötigt. Der erfolgreiche Abschluss einer Handlung ist Vorbedingung für die Ausführung der Folgeaktivität. Eine solche Abhängigkeit besteht zum Beispiel zwischen Fliesenleger und Verfuger.
(2) Gemeinsame Ressourcen
Nur in begrenzter Anzahl zur Verfügung stehende Ressourcen werden von verschiedenen Aktivitäten benötigt. Bei den Ressourcen kann es sich z.B. um Geld, Speicherplatz oder auch Zeit handeln.
(3) Gleichzeitigkeit
Wie auch bei dem Beispiel mit den Trapezkünstlern müssen manche Aktivitäten auch in anderen Kontexten zur gleichen Zeit stattfinden, so zum Beispiel Teambesprechungen.
Koordinatorische Herausforderungen + Tools to help you out
Aus diesen Abhängigkeiten zwischen Akteuren und Aufgaben ergeben sich wiederum vier Herausforderungen: das Finden eines Termins, Verfügbarmachen von Ergebnissen, Planung der Aufgabenaufteilung und -verteilung sowie die Information über den aktuellen Arbeitsstatus. Wie hilft Groupware bei der spezifischen Unterstützung dieser koordinatorischen Prozesse?
Dating für Gruppen: Terminfindung
Neben der einfachen Abfrage möglicher Terminvorschläge durch Tools wie doodle schaffen geteilte Kalendersysteme Abhilfe: Mit Hilfe von Google Calender, Outlook oder Apple Calender können Freigaben zur Betrachtung und Verwaltung von Kalendern an mehrere Personen erteilt werden und somit Kalender unterschiedlicher Teammitglieder auf der Suche nach einem Termin einfach miteinander abgeglichen werden.
Meins, Deins, Unsers: Die Verfügbarkeit von Ergebnissen
Cloud Storage bietet Möglichkeiten, Ergebnisse sowohl zwischen Personen als auch zwischen Arbeitsplätzen zu teilen. Während das wohl bekannteste Tool Dropbox ist, gibt es auch alternative Anbieter von Cloud Storage, wie z.B. Box. Im Vergleich zu Dropbox zeichnet sich Box durch größere Sicherheit, höhere Verlässlichkeit der Server und Variabilität der hochzuladenden Inhalte aus und empfiehlt sich dadurch für den Einsatz in Business Kontexten. Beide Dienste sind bis zu einem gewissen Speicherpensum kostenfrei nutzbar, wer mehr benötigt kann einen Vertrag abschließen.
Wer? Wann? Was?: Aufgaben Sequenzialisierung & Information über den Arbeitsstand
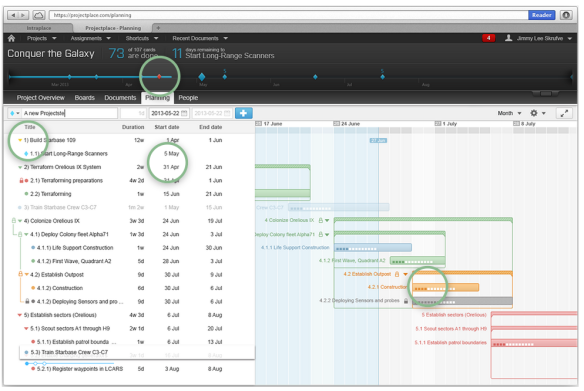
Die Aufgaben Sequenzialisierung umfasst die Planung der Aufteilung, Verteilung und des zeitlichen Ablaufs. Dafür wurden Workflow Management Systeme entwickelt. Im Fokus dieser Tools steht die Aufgabenstruktur:
- die Definition einzelner Aufgaben innerhalb des Projekts, um ein vorgeschriebenes Ergebnis zu erreichen
- Festlegung der Reihenfolge der Aufgaben unter Berücksichtigung von Abhängigkeiten
- Festlegung des Zeitpunkts der Ausführung
- Definition von Zuständigkeiten, wer die Aufgabe ausführt sowie schließlich
- Benachrichtigung von Aufgabenverantwortlichen sowie Bereitstellung eines schnellen Überblicks über den aktuellen Arbeitsstand zu jedem Zeitpunkt.

Trello: Workflow-Management made easy and fun
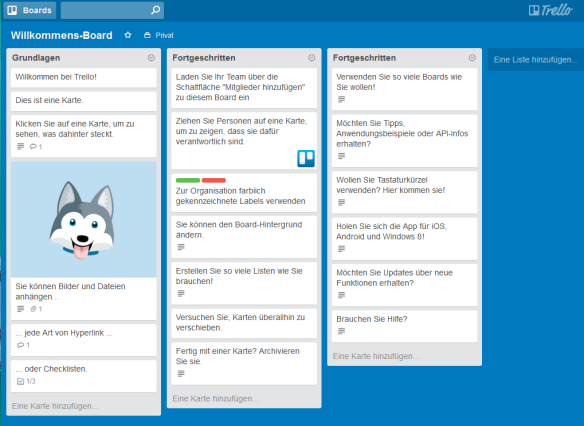
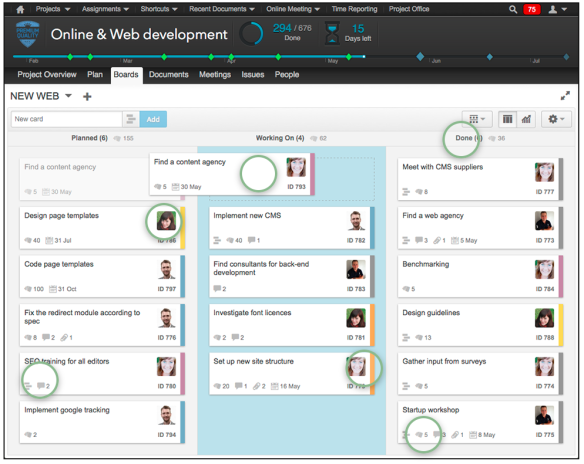
Eine anschauliche Möglichkeit, sich mit digitalem Projekt- und Workflow Management vertraut zu machen bietet Trello. Innerhalb der web-optimierten Anwendung ist es möglich für Projekte sogenannten Boards anzulegen.
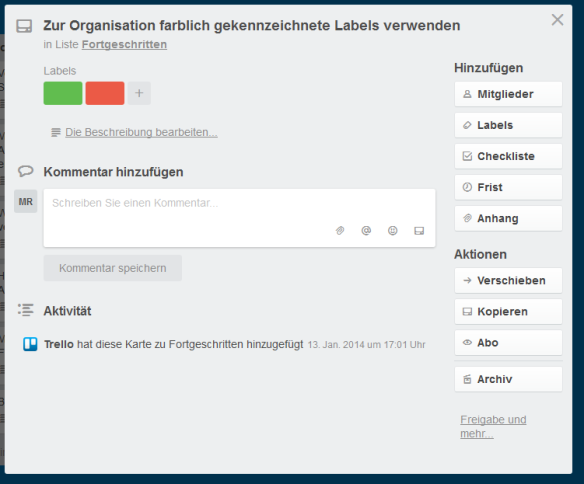
In Listen strukturiert lassen sich einzelne Aufgaben auf Karten vermerken, die mit Checklisten, Labels, Anhängen, Kommentaren oder Fristen versehen werden können. Die einzelnen Teammitglieder können per Drag&Drop zu Karten zugeordnet werden. Eine Übersicht über den aktuellen Arbeitsstand ermöglicht das Sortieren der Karten in Listen wie „TO DO, DOING, DONE“ oder das Nutzen farbiger Labels. Moment, wie soll das funktionieren? Eine anschauliche Einführung in unter fünf Minuten findest du hier.
Trello zeichnet sich durch seine Flexibilität in der Gestaltung der Boards aus. Diese können exakt auf die benötigte Struktur des Projekts angepasst werden sowie auch laufend angepasst werden. Hilfestellung bieten dabei bereits bestehende öffentliche Boards, die sich einfach über google finden lassen. Integrationen anderer Dienste wie z.B. slack vereinfachen die Koordination noch weiter. Als Nachteile von Trello werden im Vergleich zu klassischen Tools insbesondere das Fehlen von Time Tracking und Reporting Optionen genannt. Während die Nutzung vorerst kostenfrei ist, kann erhöhte Sicherheit durch private Boards nur gegen Gebühr gewährleistet werden. Sofern diese Kriterien jedoch eine untergeordnete Rolle spielen stellt Trello ein intuitives und anschauliches Tool zum Workflow Management dar.

Nutzung von Trello innerhalb einer Lerngruppe
4. Kooperation

Die Königsklasse der Unterstützung
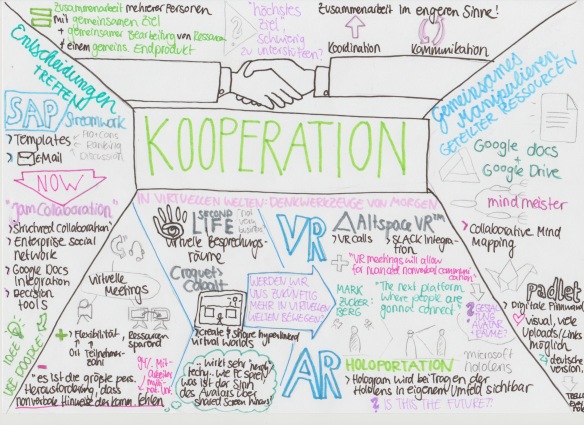
Nachdem sich das Team nun erfolgreich kommuniziert und koordiniert, sind die Bedingung für die eigentliche Zusammenarbeit mehrerer Personen mit einem gemeinsamen Ziel oder Endprodukt unter gemeinsamer Bearbeitung von Ressourcen geschafften. Die Rede ist von Kooperation. Sie erfordert explizite Koordination, ist abhängig von Kommunikation und generiert sie wiederum selbst.
Kooperation bezeichnet die Zusammenarbeit im engeren Sinne, wie z.B. Entscheidungsfindung oder das Manipulieren geteilter Ressourcen Auch dabei kann geeignete Groupware Team unterstützen.
Entscheidungen treffen: Show me your Vote!
Tools wie SAP Streamwork unterstützen kollaboratives Treffen von Entscheidungen. Templates für Pro/Contra Auflistungen, Rankings oder Abstimmungen können per E-Mail an Teammitglieder versendet werden. Mittlerweile bietet SAP diese Funktionen im Rahmen des umfassenderen Dienstes Jam Collaboration an. Als Enterprise Social Network stellt dieses eine Art Facebook für Organisationen dar, Features zur strukturierten Kollaboration sind lediglich ein Teil davon. Jam Collaboration ist nicht kostenlos erhältlich. Daher an dieser Stelle ein kleiner Hack: Doodle bietet sich, neben der Terminfindung, sehr gut für Abstimmungen an!
Gemeinsames Manipulieren von Ressourcen: geteilte Dokumente, Mindmaps + Pinnwände
Tools wie Google Drive bieten kostenfreie Möglichkeit der zeitgleichen gemeinsamen Bearbeitung von Inhalten wie Dokumenten, PowerPoint Präsentationen und Excel Tabellen.
Gemeinsames erstellen von MindMaps ermöglichen Mindmeister oder bubbl.us. Steht eher die Optik, weniger die Strukturierung von Inhalten im Fokus ermöglicht Padlet das gemeinsame Erstellen von virtuellen Pinnwänden. Design Vorlagen unterstützen bei der Gestaltung, zahlreiche Upload und Verlinkungs-Möglichkeiten, wie z.B. zu Spotify, bieten viel kreativen Freiraum.
Virtuelle Meetings
Groupware ist der Schlüssel zu Kooperation in virtuellen Welten. Bereits heute finden virtuelle Meetings mit Hilfe von Telefon- oder Videokonferenzen statt. In Webkonferenzen können dem Publikum Dokumente gezeigt und der eigene Bildschirm auf mehreren Geräten angezeigt werden. Die Vorteile dieser Form von Meetings gegenüber dem realen Zusammenkommen einer Arbeitsgruppe liegen auf der Hand: Zeit, Kosten und die Umwelt durch Anreisen werden geschont, internationale Teams können von verschiedensten Orten aus teilnehmen. Eine Begrenzung der Teilnehmerzahl durch physische Rahmen wie Raumgröße und Anzahl von Stühlen fallen gänzlich weg. Welche Nachteile entstehen bei dem lediglich virtuellen Zusammenkommen von Teams? Laut dem Virtual Team Survey Report (2010) stellt das Fehlen non-verbaler Hinweise der Kommunikation stellt für 94% der Befragten eine der größten persönlichen Herausforderungen dar.
Futurama: Meetings in virtuellen Welten mit Hilfe von Simulationen und VR/AR

virtuelles Meeting in Second Life
In dem Bestreben, eine durch Nutzer gestaltete und kontrollierte Parallelwelt zu schaffen entwickelte Linden Lab in San Francisco ab 1999 die Plattform Second Life. So können sich alle Teammitglieder durch ihre Avatare in einem virtuellen Besprechungsraum zusammenfinden. Die exakte Steuerung dieser ermöglicht differenziertere Kommunikation, wie z.B. der Ausdruck von Applaus oder Heben eines Armes zum Anzeigen einer Wortmeldung.

virtueller exhibition space in Croquet
Die Erschaffung virtueller Welten als multi-user-virtual work and exhibition spaces im Rahmen der Open Source Plattform Open Cobalt ermöglicht das Croquet Projekt.Wenn gleich sich insbesondere Second Life mit über 7 Millionen Nutzern zeitweise großer Beliebtheit erfreut hat, sind die Nutzerzahlen heute stark rückläufig. Diese Form der Groupware scheint sich nicht durchgesetzt zu haben. Jedoch lassen die aktuellen technischen Innovationen im Bereich Virtual Reality (VR) die Diskussion über Meetings in virtuellen Welten wieder aufleben. So sieht Facebook Gründer Mark Zuckerberg in virtuelle Realitäten die Plattform, auf der sich Menschen in der Zukunft vernetzten werden.
Das Unternehmen AltspaceVR möchte Virtual Reality Lösungen für Teams zugänglich machen. Im April 2016 stellten sie eine Integration mit slack vor, mit Hilfe derer Kollegen auf Knopfdruck in einen virtuellen Team Arbeitsraum gerufen werden können.
Während kritische Stimmen den Mehrwert eines fiktionalen Avatars gegenüber dem traditionellen Screen Sharing hinterfragen, sieht Professor Bailenson, Gründer des Standford Virtual Human Interaction Labs darin einmalige Möglichkeiten, die bisherigen Nachteile virtueller Meetings auszugleichen. Die VR Technologie ermöglicht demnach Kommunikation über non-verbale Hinweise wie z.B. Einnahme eines gewissen Abstands oder virtuelle Berührungen und Gesten.
Eine weitere Technologie verspricht, uns noch näher an reale Meetings zu bringen und überwindet gleichzeitig die Herausforderung der Repräsentation durch einen Avatar: Augmented Reality (AR). Mit Hilfe von 3D Kameras wird ein digitales Abbild einer Person berechnet, welches in Form eines Holograms in das Sichtfeld eines Microsoft Hololens Trägers projiziert wird. Dies geschieht in Echt-Zeit und zielt damit auf die Erweckung des Eindrucks ab, einem Meeting-Partner real gegenüber zu stehen. Eine eindrucksvolle Demo gibt es hier.
Innovationen wie die eben genannten prägen das Forschungsfeld CSCW und die daraus entstehende Groupware maßgeblich. Einige Tools wie die E-Mail sind aus unserem Alltag nicht mehr weg zu denken, andere wie das Zusammentreffen in Form von Hologrammen durch Augmented Reality erscheinen vermutlich noch schwer vorstellbar. Ob wir in Zukunft als digitale Nomaden von überall auf der Welt in Gruppen zusammenarbeiten können und dafür lediglich Strom und eine stabile Internetverbindung benötigen wird die Zukunft von CSCW zeigen.
Referenzen
Ellis, C. A., Gibbs, S. J., & Rein, G. (1991). Groupware: some issues and experiences. Communications of the ACM, 34(1), 39-58.
Ellis, C. A., Gibbs, S. J., & Rein, G. (1991). Groupware: some issues and experiences. Commun. ACM, 34(1), 39-58. doi: 10.1145/99977.99987
Grice, H. P. (1970). Logic and conversation (pp. 41-58).
Gross, T., & Koch, M. (2007). Computer-supported cooperative work. München: Oldenbourg.
Haarmann, H. (2010). Weltgeschichte der Sprachen: von der Frühzeit des Menschen bis zur Gegenwart. CH Beck.
Johansen, R. (1991). Teams for tomorrow [groupware]. In System Sciences, 1991. Proceedings of the Twenty-Fourth Annual Hawaii International Conference on (Vol. 3, pp. 521-534). IEEE.
Malone, T. W., & Crowston, K. (1994). The interdisciplinary study of coordination. ACM Computing Surveys (CSUR), 26(1), 87-119.
Teufel, S., Bauknecht, K., Mühlherr, T., Sauter, C., & (1995). Computerunterstützung für die Gruppenarbeit. Bonn: Addison-Wesley.
Tomasello, M. (2011). Die Ursprünge der menschlichen Kommunikation. Frankfurt a. M.: Suhrkamp.
Von Rosenstiel, L., & Nerdinger, F. W. (1980). Grundlagen der Organisationspsychologie: Basiswissen und Anwendungshinweise. Schäffer-Poeschel.

































 verschlüsselte SSL-Verbindungen für eine sichere Datenübertragung und Nutzer können einen kostenlosen Proxy-Service nutzen, um die Anonymität während des Surfens im Netz zusätzlich zu erhöhen, da so IP-Adressen nicht gespeichert werden. Die Server liegen sowohl in Europa und den USA, jedoch lässt sich in den Einstellungen festlegen, welcher Server standardmäßig verwendet werden soll. Zusätzlich ist es möglich, Sucherergebnisse anonym zu öffnen. Dies verbessert den Datenschutz, da die Daten nicht zum Zielserver übertragen werden. Die Nachteile sind jedoch eine verlangsamte Verbindung und die veränderte Optik der anonym geöffneten Website. Diese Suchmaschine ist auch als App für Android- und iOS-Betriebssysteme verfügbar.
verschlüsselte SSL-Verbindungen für eine sichere Datenübertragung und Nutzer können einen kostenlosen Proxy-Service nutzen, um die Anonymität während des Surfens im Netz zusätzlich zu erhöhen, da so IP-Adressen nicht gespeichert werden. Die Server liegen sowohl in Europa und den USA, jedoch lässt sich in den Einstellungen festlegen, welcher Server standardmäßig verwendet werden soll. Zusätzlich ist es möglich, Sucherergebnisse anonym zu öffnen. Dies verbessert den Datenschutz, da die Daten nicht zum Zielserver übertragen werden. Die Nachteile sind jedoch eine verlangsamte Verbindung und die veränderte Optik der anonym geöffneten Website. Diese Suchmaschine ist auch als App für Android- und iOS-Betriebssysteme verfügbar.
 er Universität Hannover entwickelt und verwendet ausschließlich in Deutschland stehende Server. Individuelle Nutzereinstellungen zur personalisierten Suche sind möglich und MetaGer speichert und trackt nichts. Auch bei MetaGer ist es möglich, Links anonym zu öffnen, um persönliche Daten besser zu schützen. Hier liegen jedoch die gleichen Nachteile vor, die bereits bei Startpage geschildert worden sind. Die Suchmaschine ist zudem nur als Android-App verfügbar. Interessant ist der Ableger
er Universität Hannover entwickelt und verwendet ausschließlich in Deutschland stehende Server. Individuelle Nutzereinstellungen zur personalisierten Suche sind möglich und MetaGer speichert und trackt nichts. Auch bei MetaGer ist es möglich, Links anonym zu öffnen, um persönliche Daten besser zu schützen. Hier liegen jedoch die gleichen Nachteile vor, die bereits bei Startpage geschildert worden sind. Die Suchmaschine ist zudem nur als Android-App verfügbar. Interessant ist der Ableger  abhörsicher übertragen werden können. Bislang umfasst DeuSu erst rund 1 Milliarde Einträge. Dies hat Konsequenzen für die Ergiebigkeit der Suchergebnisse, expandieren ist jedoch in Planung.
abhörsicher übertragen werden können. Bislang umfasst DeuSu erst rund 1 Milliarde Einträge. Dies hat Konsequenzen für die Ergiebigkeit der Suchergebnisse, expandieren ist jedoch in Planung.
 Literatur – unabhängig von der UB – ist
Literatur – unabhängig von der UB – ist  Nutzeroberfläche leicht erlernbar. Bei Problemen kann auf das gut ausgearbeitete Handbuch zurückgegriffen werden und im Internet lassen sich viele
Nutzeroberfläche leicht erlernbar. Bei Problemen kann auf das gut ausgearbeitete Handbuch zurückgegriffen werden und im Internet lassen sich viele  (Organisation von Literaturinhalten, kollaborative Zusammenarbeit, Verschlagwortung und Kategorisierung von Literatur, Wissensorganisation, Verknüpfung mit Textverarbeitungsprogrammen, automatische Erstellung eines Literaturverzeichnisses), hat aber zusätzlich die Vorteile, dass die Literatur sowohl lokal als auch online mittels der Webversion zur Verfügung steht und Mac OS geeignet ist. Ein großer Kritikpunkt ist die Nutzeroberfläche dieses Werkzeugs. Da sie nicht intuitiv ist, erfordert EndNote eine intensivere Einarbeitung als zum Beispiel Citavi. Aber auch hier stehen uns gute
(Organisation von Literaturinhalten, kollaborative Zusammenarbeit, Verschlagwortung und Kategorisierung von Literatur, Wissensorganisation, Verknüpfung mit Textverarbeitungsprogrammen, automatische Erstellung eines Literaturverzeichnisses), hat aber zusätzlich die Vorteile, dass die Literatur sowohl lokal als auch online mittels der Webversion zur Verfügung steht und Mac OS geeignet ist. Ein großer Kritikpunkt ist die Nutzeroberfläche dieses Werkzeugs. Da sie nicht intuitiv ist, erfordert EndNote eine intensivere Einarbeitung als zum Beispiel Citavi. Aber auch hier stehen uns gute  um ein frei verfügbares Programm zur Literaturverwaltung (bis 300 MB Speicherplatz kostenlos). Aufgrund der einfachen Handhabung und nutzerfreundlichen Oberfläche lässt sich die Einarbeitungsphase schnell überwinden. Mit Zotero können die gängigen Funktionen eines Literaturverwaltungsprogramms vergleichbar mit Citavi und EndNote durchgeführt werden, zusätzlich ist aber auch eine Freigabe der Literatur an Externe möglich. Hierbei wird zwischen den drei Gruppentypen Privat (Zotero-Mitglieder, die ihre Arbeit nur untereinander teilen möchten), Öffentlich, aber geschlossene Mitgliedschaft (Gruppe, die ihre Mitglieder selbst bestimmt und Arbeit öffentlich präsentieren) und Öffentlich (Gruppe ist öffentlich zugänglich, jeder kann teilnehmen und Bibliothek der Literatur einsehen) unterschieden. Zotero wird sowohl von Windows- als auch MacOS- und Linux-Betriebssystemen unterstützt und bietet die Möglichkeit zur Zusammenarbeit mit anderen, da es nicht nur lokal verwendet werden kann, sondern auch als Webversion verfügbar ist.
um ein frei verfügbares Programm zur Literaturverwaltung (bis 300 MB Speicherplatz kostenlos). Aufgrund der einfachen Handhabung und nutzerfreundlichen Oberfläche lässt sich die Einarbeitungsphase schnell überwinden. Mit Zotero können die gängigen Funktionen eines Literaturverwaltungsprogramms vergleichbar mit Citavi und EndNote durchgeführt werden, zusätzlich ist aber auch eine Freigabe der Literatur an Externe möglich. Hierbei wird zwischen den drei Gruppentypen Privat (Zotero-Mitglieder, die ihre Arbeit nur untereinander teilen möchten), Öffentlich, aber geschlossene Mitgliedschaft (Gruppe, die ihre Mitglieder selbst bestimmt und Arbeit öffentlich präsentieren) und Öffentlich (Gruppe ist öffentlich zugänglich, jeder kann teilnehmen und Bibliothek der Literatur einsehen) unterschieden. Zotero wird sowohl von Windows- als auch MacOS- und Linux-Betriebssystemen unterstützt und bietet die Möglichkeit zur Zusammenarbeit mit anderen, da es nicht nur lokal verwendet werden kann, sondern auch als Webversion verfügbar ist. d mittlerweile zu den größten Unternehmen seiner Art zählt. Die Anbieter werben mit dem Slogan „Dishout your bookmarks to friends. And see what others are sharing with you.” und treffen somit sehr gut das Konzept hinter Social Bookmarking. Beliebte Links werden schmackhaft präsentiert und mit den Mitmenschen geteilt. Zusätzlich ist man immer „up to date“ und weiß, welche Informationen, Themen und Interessen gerade im Netz angesagt sind. Delicious ist neben der Rechneranwendung als App für Smartphones und Tablets verfügbar.
d mittlerweile zu den größten Unternehmen seiner Art zählt. Die Anbieter werben mit dem Slogan „Dishout your bookmarks to friends. And see what others are sharing with you.” und treffen somit sehr gut das Konzept hinter Social Bookmarking. Beliebte Links werden schmackhaft präsentiert und mit den Mitmenschen geteilt. Zusätzlich ist man immer „up to date“ und weiß, welche Informationen, Themen und Interessen gerade im Netz angesagt sind. Delicious ist neben der Rechneranwendung als App für Smartphones und Tablets verfügbar. zeigt große Ähnlichkeit zu Delicious, da gleiche Funktionen möglich sind. Ein wichtiger Unterschied ist jedoch, dass bei digg Artikel und Kategorien bereits vor der kostenlosen Registrierung und Anmeldung gesucht und gelesen werden können. Erst das Ablegen eigener Bookmarks erfordert ein Anmelden. Das Konzept von digg ist einfach: Je mehr „diggs“ ein Link hat, desto beliebter ist er. Nur die Links mit den meisten „diggs“ schaffen es auf die Startseite oder auf die oberen Plätze in einer Kategorie und werden dadurch besonders häufig angeklickt.
zeigt große Ähnlichkeit zu Delicious, da gleiche Funktionen möglich sind. Ein wichtiger Unterschied ist jedoch, dass bei digg Artikel und Kategorien bereits vor der kostenlosen Registrierung und Anmeldung gesucht und gelesen werden können. Erst das Ablegen eigener Bookmarks erfordert ein Anmelden. Das Konzept von digg ist einfach: Je mehr „diggs“ ein Link hat, desto beliebter ist er. Nur die Links mit den meisten „diggs“ schaffen es auf die Startseite oder auf die oberen Plätze in einer Kategorie und werden dadurch besonders häufig angeklickt.